Designing for Content
Create a Website that Addresses and Leverages Real Content Needs
June 28, 2015
Content needs to be included from the beginning of the design phase to ensure strategic and effective messaging. The design and the content should support a more general strategy. Decisions around length, elements, hierarchy, templates, and patterns need to include content perspectives. Every design solution needs to address the project’s content realities and opportunities. Below are some considerations when designing for web content.

Design with a Crystal Ball
Consider the future content needs and address reasonable realities. Are there seasonal occurrences that will require a deviation from the default designs? What happens if there is an urgent piece of news?

Design for the Gaps
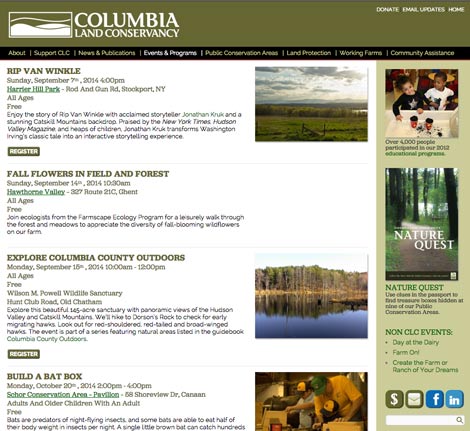
Design alternatives for when a content piece is unavailable. What if an article doesn’t have an associated image? Or a piece of content doesn’t have that required element? Or a content block is significantly shorter than the sample copy?
Design for the Overflow
Test and document maximum length for every content area. Is there a point when a when long word, paragraph length, or content block will break the design? If so, be intentional and strategic about these decisions.

Design for Flexibility
Decide to what degree the design should enable content flexibility versus restrain content patterns. Can users mix and match elements? Are elements intended to be guidelines or strict containers?
Design and content should be created in tandem as part of an agile workflow. However, design needs to address more than just the sample copy – it needs solve for the full (yet to be created) copy deck. Be clear about which possibilities the design addresses, which would require additional iterations, and which would require a major overhaul.
Learn more about creating effective media, view my Production Remarks.