Lazy Load
Use JavaScript plugin to speed up image heavy pages
January 25, 2015
My portfolio is a bunch of images, and images can take a long time to load. I use Lazy Load, a JavaScript plugin, to make sure the most important content loads first and the user gets a faster experience.
On the site, I have a bunch of images that aren’t visible until a user expands a container. So it’s an easy choice to make sure the visible content loads first. The Lazy Load script blocks images with a certain class from loading until a certain event has occurred. Following the official documentation, I set all of the hidden images to Lazy Load. And then chose the ‘use timeout’ function so that the hidden images load as a second batch after everything else has loaded. Ultimately, the user gets a faster experience.
PROOF
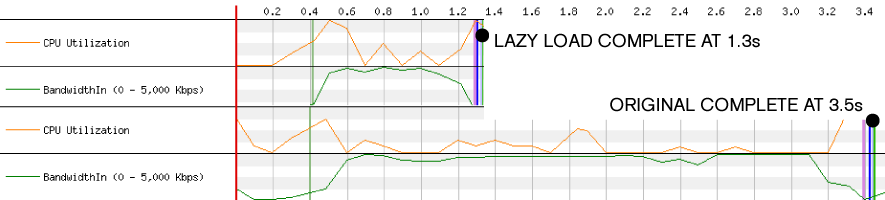
Using webpagetest.org, I verified that the Lazy Load implementation caused a significant reduction in the load time of the visible content – reducing the speed from 3.4 seconds to 1.3 seconds.

With Lazy Load, the page is visually complete faster because visually necessary content loads first
Setup
I followed the directions on the Lazy Load documentation to set all of the grid gallery expanded images to defer loading.
<img class="lazy" data-original="/images/portfolio/500/giving.png" alt="Giving Website">
Then added a timeout function to the JavaScript.
//lazy load images
$(function() {
$("img.lazy").lazyload({
event : "secondary-images-ready"
});
});
//run lazy load after timeout of webpage
$(window).bind("load", function() {
var timeout = setTimeout(function() {
$("img.lazy").trigger("secondary-images-ready")
});
});
Lazy Load is a great tool for image heavy pages, especially if images are secondary content.
Learn more about creating effective media, view my Production Remarks.